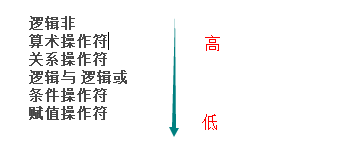
| 大于 | 小于 | 等于 | 大于等于 | 不等于 | 小于等于 |
| > | < | == === | >= | != | <= |

① alert() 表示警告
② confirm() 表示确认
③ prompt() 表示对话
[ 弹窗换行:alert('你好\r'); alert('你好\n');]| 行凝视 | // 这是行凝视,注意'//'后面有空格 /* 这是一段凝视 */ |
| 块凝视 | /* * 凝视以一行(*后面记得有空格) * 凝视以二行(*后面记得有空格) * 凝视以三行(*后面记得有空格) */ |
转换为数值类型 : Number(mix)、parseInt(string,radix)、parseFloat(string)
转换为字符串类型: toString(radix)、String(mix)
转换为布尔类型 : Boolean(mix)
隐式转换:在某些情况下,即使我们不提供显示转换。Javascript也会进行自己主动类型转换
至于具体的显示隐身转换可參见博客:
的基本数据类型包含:Boolean、String、Null、Number、Object、Undefined
① 数字→字符串: 200 + '' == "200" [加一个空字符型]
② 字符串→数字: "200" * 1 == 200 或者 "200" - 0 == 200 [乘以1或者减去0]
③ Number( ): 用于将不论什么数据类型转换为“数值”
| Number(true) | 1 |
| Number(false) | 0 |
| Number(NaN) | NaN |
| Number(Undefined) | NaN |
| Number(Null) | 0 |
④ parseInt( ): 用于将字符串转换成整数型
[注]遇到非数字,会自己主动停止。取当前字符串前面的数字,假设前面没有数字,直接字母开头,返回NaN
Eg: console.log(parseInt('g54')); // 输出NaN
Eg:console.log(parseInt('0628')); // 输出628 自己主动忽略掉0开头的字符串
parseInt( ); 进行进制的转换
二进制 Eg:console.log(parseInt(110,2)); // 输出6
八进制 Eg:console.log(parseInt(16,8)); // 输出14
十六进制 Eg:console.log(parseInt(15,16)); // 输出 F
[注] 当要转换的数值超过所要转换的进制数的时候,会出现输出NaN Eg:parseInt(8,8); // NaN
公式: parseInt(数值。要转换的N进制);
parseInt在不同浏览器存在兼容问题,parseInt(0x10);依照16进制进行转换
parseInt(010)。IE6会依照八进制进行转换。谷歌火狐IE9+等浏览器会依照10进制进行转换
⑤ parseFloat( ):用于将字符串 转换为 "浮点型数据"(即小数),parseFloat() 方法与 parseInt() 方法的处理方式类似。从位置 0 開始查看每一个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。
⑥ Boolean( ):当要转换的值是至少有一个字符的字符串、非 0 数字或对象时,Boolean() 函数将返回 true。假设该值是空字符串、数字 0、undefined 或 null,它将返回 false。
| var b1 = Boolean(""); //false - 空字符串 var b2 = Boolean("hello"); //true - 非空字符串 var b1 = Boolean(50); //true - 非零数字 var b1 = Boolean(null); //false - null var b1 = Boolean(0); //false - 零 var b1 = Boolean(new object()); //true - 对象 |
⑦ String():它可把不论什么值转换成字符串。要运行这样的强制类型转换,仅仅须要调用作为參数传递进来的值的 toString() 方法。即把 12 转换成 "12",把 true 转换成 "true"。把 false 转换成 "false",以此类推。
强制转换成字符串和调用 toString() 方法的唯一不同之处在于。对 null 和 undefined 值强制类型转换能够生成字符串而不引发错误。 toString()里面能够写须要转换成的几进制
var s1 = String(null); // "null"
var oNull = null;
var s2 = oNull.toString(); // 会引发错误